JavaScriptで鬼滅の刃の炭治郎君の羽織っぽい模様を描いてみます。
動画では、ざっくり解説しているので。ここでは少し丁寧に解説します。
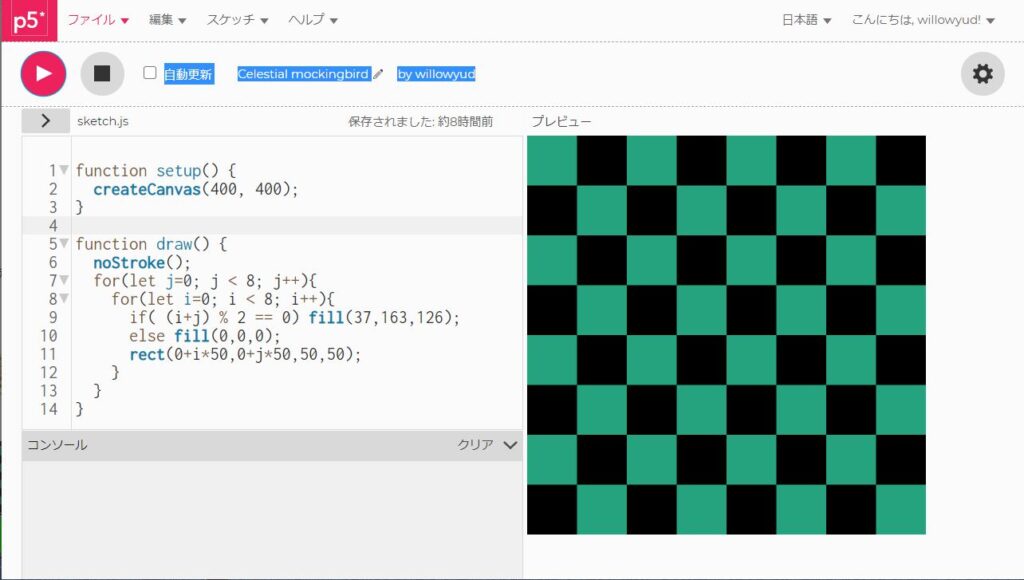
p5.jsのオンラインエディタを開こう
このオンラインエディタを使うと、複雑な設定等必要なくいきなりプログラムを作り始めることができます。
完成プログラムを真似して実行してみよう

以下のソースコードをコピーして貼り付け実行を行うと、同じ模様が出力されます。
function setup() {
createCanvas(400, 400);
}
function draw() {
noStroke();
for(let j=0; j < 8; j++){
for(let i=0; i < 8; i++){
if( (i+j) % 2 == 0) fill(37,163,126);
else fill(0,0,0);
rect(0+i*50,0+j*50,50,50);
}
}
}プログラムの意味は順に説明していきます。
プログラム解説
キャンバスの作成
function setup() {
createCanvas(400, 400);
}キャンバス(描画する場所)を作成するプログラムです。括弧の中の2つの数字は、キャンバスの大きさを表します。1つ目が横幅、2つ目が縦幅です。今回はデフォルトの値(400,400)にしました。
四角形を描く
四角形の描画はrect関数を使います。括弧の中身の数字は順に(x座標,y座標,横幅,縦幅)を表しています。
キャンバスの左上端の座標が(0,0)なので、
例えば、左上端に縦横50サイズの四角形を描く場合は
rect(0,0,50,50)となります。
ループ処理で四角形をたくさん並べる。
for(let j=0; j < 8; j++){
for(let i=0; i < 8; i++){
rect(0+i*50,0+j*50,50,50);
}
}2重ループで、縦横8個ずつ四角形を並べます。
横方向に並べるときは、四角形の横幅は50なので
x座標を50ずつずらしていけばいいですね。そこで、x座標を0+i*50とすることで
ループの中で50ずつずれてくれます。
同様にy座標も50ずつずらしたいので、y座標は0+j*50とします。
条件分岐で色を指定する
緑にする部分と、黒色にする部分を条件分岐で指定します。
分岐条件を考えてみましょう。

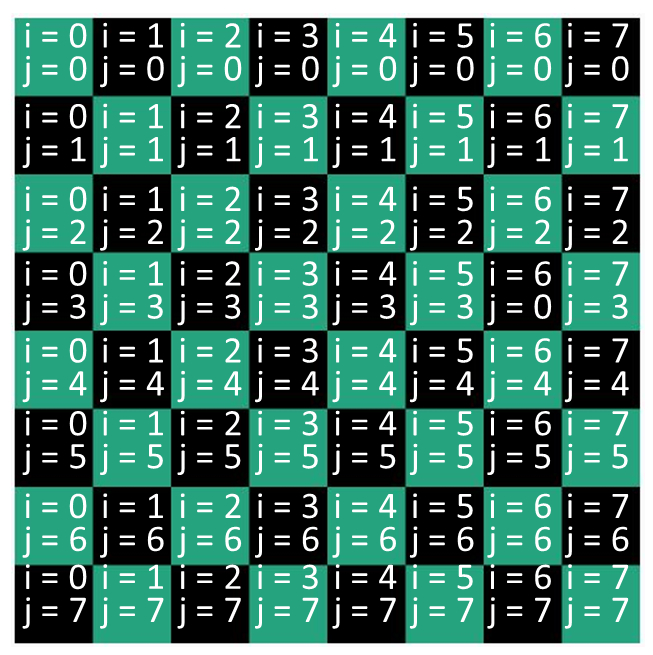
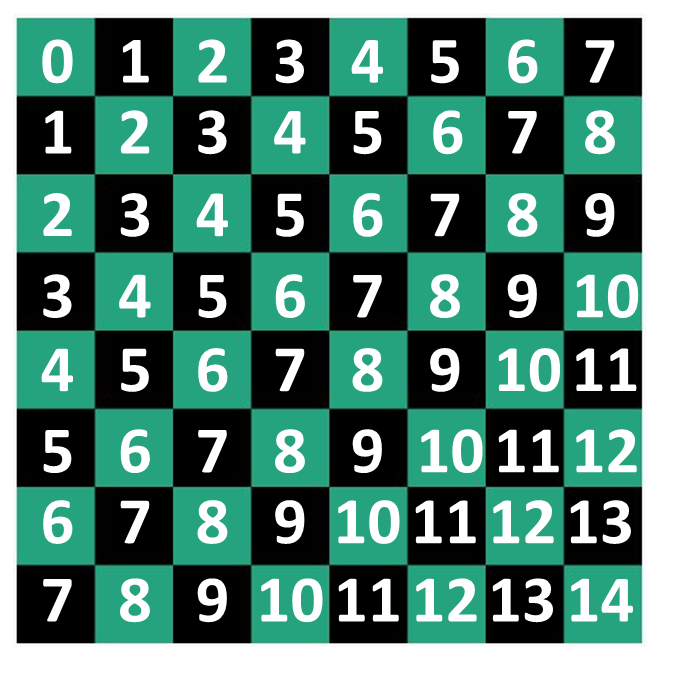
iとjの値を見てみるとこのようになっています。さらに、このiとjの和を取ってみます。

こうしてみると、緑の部分は偶数、黒の部分は奇数になていますね。
なので、条件はiとjの和が偶数だったら緑、奇数だったら黒とします。
function setup() {
createCanvas(400, 400);
}
function draw() {
noStroke();
for(let j=0; j < 8; j++){
for(let i=0; i < 8; i++){
if( (i+j) % 2 == 0) fill(37,163,126);
else fill(0,0,0);
rect(0+i*50,0+j*50,50,50);
}
}
}すると、こうなります。
fill(37,163,126);が緑色、fill(0,0,0);が黒です。
図形の塗りつぶしfill
うえで、さらっと色を付けてしまいましたが、図形を塗りつぶす場合はfill関数を使います。
括弧の中身は、(赤、緑、青)濃度を0~255の値で指定します。
例えば、真っ赤にしたい場合は、fill(255,0,0)です。
fill(0,0,0)とすると真っ黒になり、fill(255,255,255)とすると真っ白になります。
図形の枠線を消す
noStroke();を記述すると、図形の枠線を消すことができます。
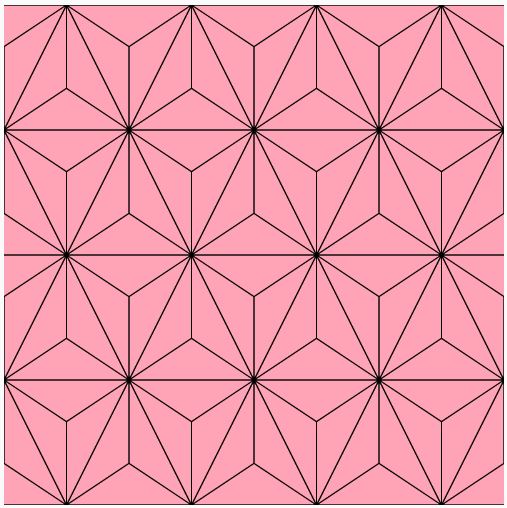
こんなのもできるよ
ここでは解説は省略しますが、ねずこちゃんの羽織の模様っぽいのも描けます。

function setup() {
createCanvas(400, 400);
}
function draw() {
fill(255,164,183);
background(220);
cx = (0+50+100)/3
cy = (0+100+100)/3
cx2 = (-50+50+0)/3
cy2 = (0+0+100)/3
for(let i=0; i<5; i++){
for(let j = 0; j < 4; j++){
if(j%2==1) oddx = 50;
else oddx = 0;
push();
translate(i*100-oddx, j*100);
triangle(50,0,0,100,100,100);
line(50,0,cx,cy);
line(0,100,cx,cy);
line(100,100,cx,cy);
pop();
push();
translate(i*100-oddx, j*100);
triangle(-50,0,50,0,0,100);
line(-50,0,cx2,cy2);
line(50,0,cx2,cy2);
line(0,100,cx2,cy2);
pop();
}
}
}