世の中には、スマホやデジカメなどで撮った写真、お絵かきソフトで書いたイラストなど、
デジタル画像は身近な存在になっています。
この記事では、
「デジタル画像ってなんだ?」
「どうしてカメラで画像が撮れるの?」
を解説していきます。
また、以下の動画でも同様の内容を解説しておりますので、お好きな方をご覧下さい。
1.デジタル画像とは

それでは、まずデジタル画像とはなにか解説していきます。
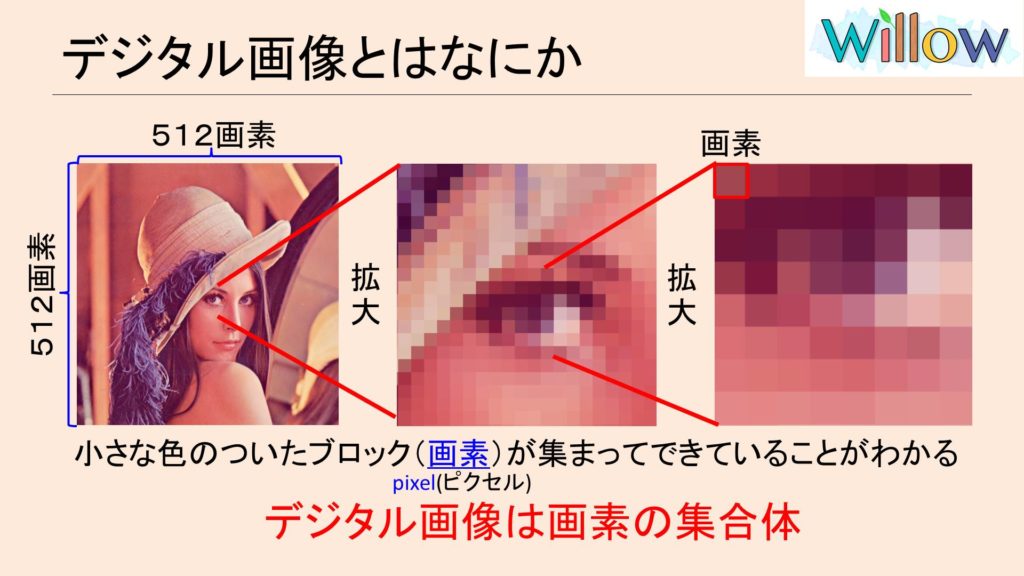
画像を拡大してみると、小さな色のついたブロックが集まっていることがわかります。
このブロック一つ一つを”画素”、(英語ではpixel(ピクセル))と言います。
この画像の場合は、横512画素、縦512画素で構成されています。
つまり、この画像は512×512で、262144画素が集まってできていることになります。

今お見せしている画像は、同じ画像を元に画素数を変えたものとなります。
同じサイズの画像であれば、画素数が多いほど綺麗な画像ですね。
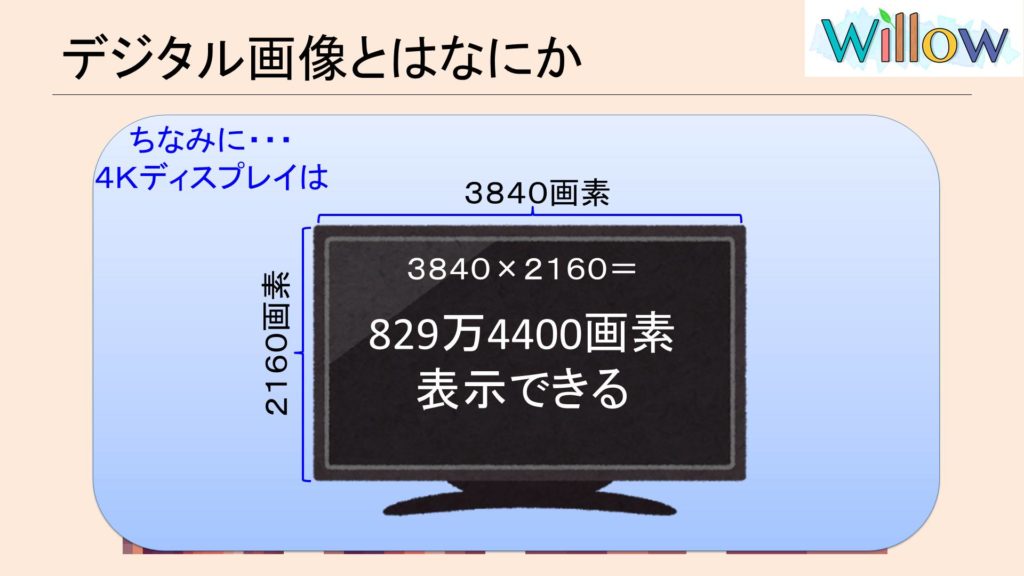
ちなみに、

4kディスプレイは3840×2160画素を表示できるので、
ディスプレイを最大限に活用するためには、
横3840、縦2160画素を持つ画像、つまり829万4400画素の画像が必要となります。ものすごい数ですね。
2.デジタルデータの中身

次はデジタル画像の中身についてみていきます。
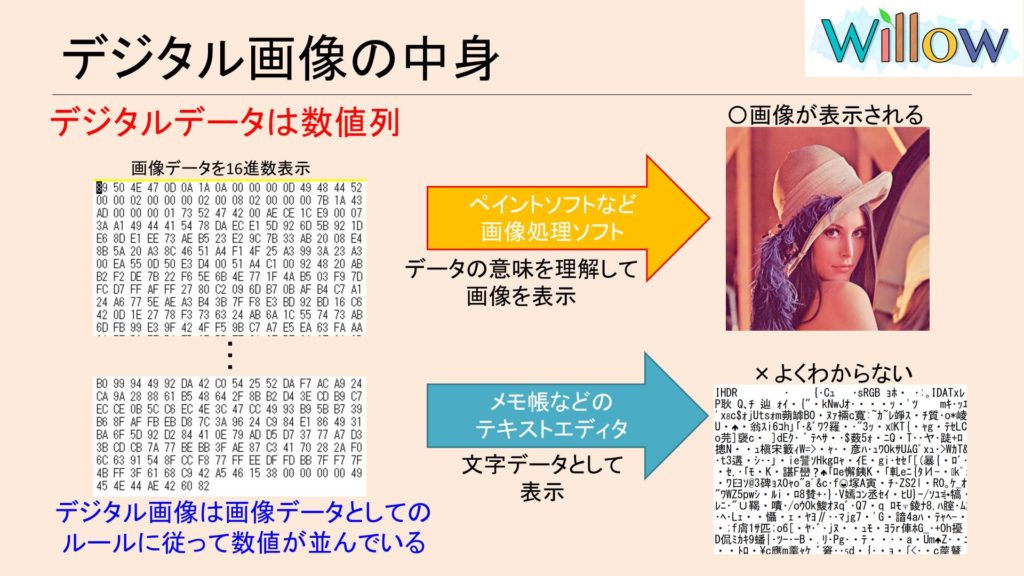
デジタル画像に限らず、デジタルデータはすべて数値列でできています。
ただし、データの種類によって数値の並ぶルールが違います。
デジタル画像の場合は画像データとしてのルールに従って数値が並んでいます。
ですので、このルールを知っているソフト(ペイントソフト)などで画像を開けば
意味を理解して画像が表示されます。
逆に、メモ帳などで画像データを開くと、文字データとして表示しようとするため
このように訳の分からない文字列が表示されてしまいます。

では、実際にどういう数値列が並んでいるでしょうか。
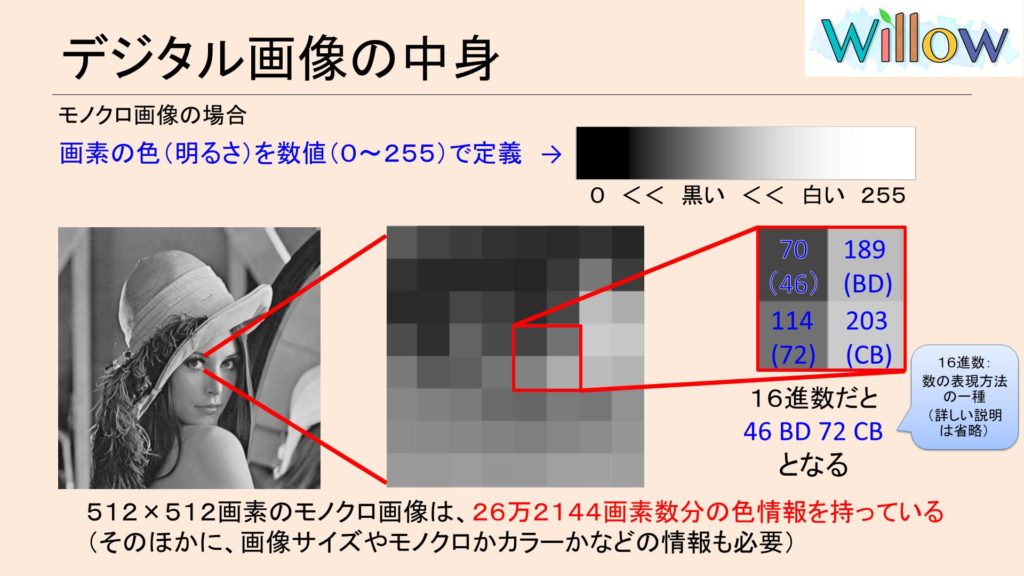
まずは、モノクロ画像の場合で説明します。
先程、画像は画素の集合体という話をしました。
つまり、この画素ひとつひとつの色を数値データとして持っていればいいわけです。
モノクロ画像の場合、
色は0から255で定義されます。0の場合は真っ黒、255の場合は真っ白となります。
例えば、この四つの画素で見た場合、左上は70、右上は189、左下114、右下は203というデータとなります。
これを、16進数で表すと、46 BD 72 CB となります。 さっき見た数値列の雰囲気に似てますよね。
16進数についての説明はここでは省略します。今は、数の表現方法の一つという程度にとらえてください。
ここまでの話を踏まえると
512×512画素のモノクロ画像の場合は、
262144画素数分の色の情報を数値データとして持っていることがわかりますね。
先ほど見た、ずらずらとならんだ数値列は画素の色データだったんです。
もっと細かい話をすると、データの形式や撮影時間、画像サイズのデータなども数値列に含まれている場合もあります。ただし、これらの情報は画素の情報と比べるとほんのちょっとなので、
画像データの数値列はほぼほぼ、画素の色情報とおもってもらって大丈夫です。
また、圧縮されていたりすると必ずしも、画素数分の数値列があるとは限りません。
正確に数値列データを読み解くには、ファイル形式や圧縮について理解する必要があるため、またべつの機会に解説します。
今回は、画像データの中身の大部分は画素の色情報、とだけ覚えておきましょう。

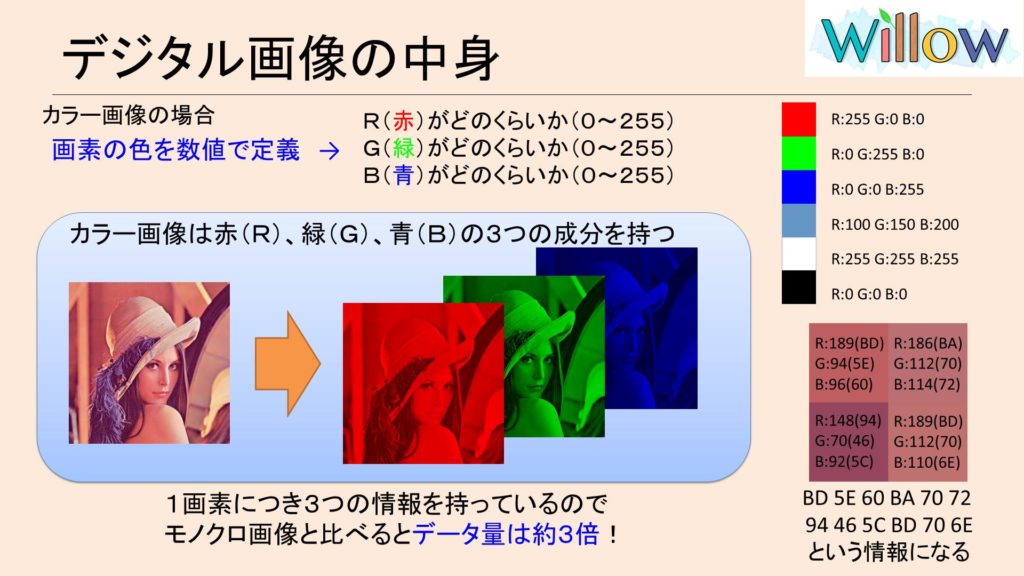
では、こんどはカラー画像の場合です。
画素の色を数値で定義しているところはモノクロ画像と一緒です。
ですが、カラー画像の場合は、赤、緑、青の三つの色成分を持っています。
赤、緑、青がそれぞれどのくらいかを3つの数値データ(0から255)で定義します。
例えば、真っ赤な色を表すときは
R:255,G:0,B:0となります。
また
図の4つの画素の場合は
このような、色の定義になります。
16進数でいうとBD 5E 60 BA 70 72 94 46 5C BD 70 6E
となります。
モノクロ画像の時と比べて数値列の量が3倍になっていますね。
1画素につきRGBの3つの色情報を持っているので、モノクロ画像と比べるとデータ量は約3倍になります。
なぜ写真が撮れる?

ここまでで、デジタル画像について少し理解が深まったでしょうか。
ここからは、デジタルカメラやスマホの撮影で
なぜカラー画像が撮れるのかを解説していきます。
話をシンプルにするため、今から解説する流れはかなり簡略化してあり
必ずしも正確であるとは言えません。
ざっくりと理解するのに役立てていただければと思います。
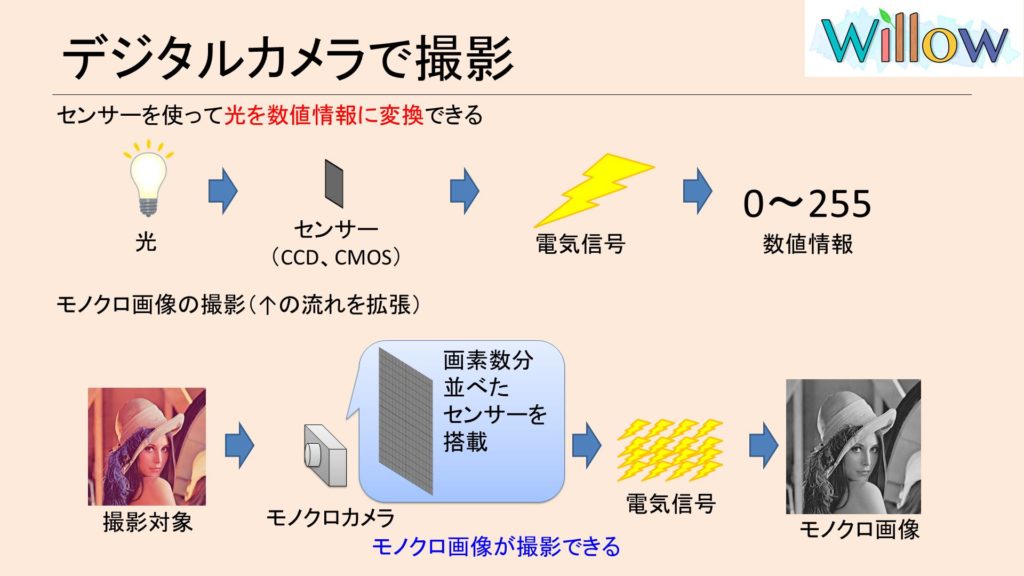
まずは、光の明るさをデジタルデータに変換する流れを説明します。
LEDライトは電気を流すと光りますよね?
これとは逆のことをしてくれるモノがあります。
それがCCDやCMOSと呼ばれるイメージングセンサーです。
このセンサーは光を感知すると電気がながれます。この特徴を利用して、
図のような流れで、光を電気信号へ、電気信号を0~255の数値へ変換することができます。
ここまでくれば、どうやったら画像が撮れるか、想像がつきますね。
そうです、このセンサーを画素の数だけ並べれば、画素ごとの数値情報が得られます。
この流れで、各画素の明るさ(白いか黒いか)を数値データに変換し、最終的に画像データの形にするコトができます。
しかし、これでは白黒の写真しか撮れません。

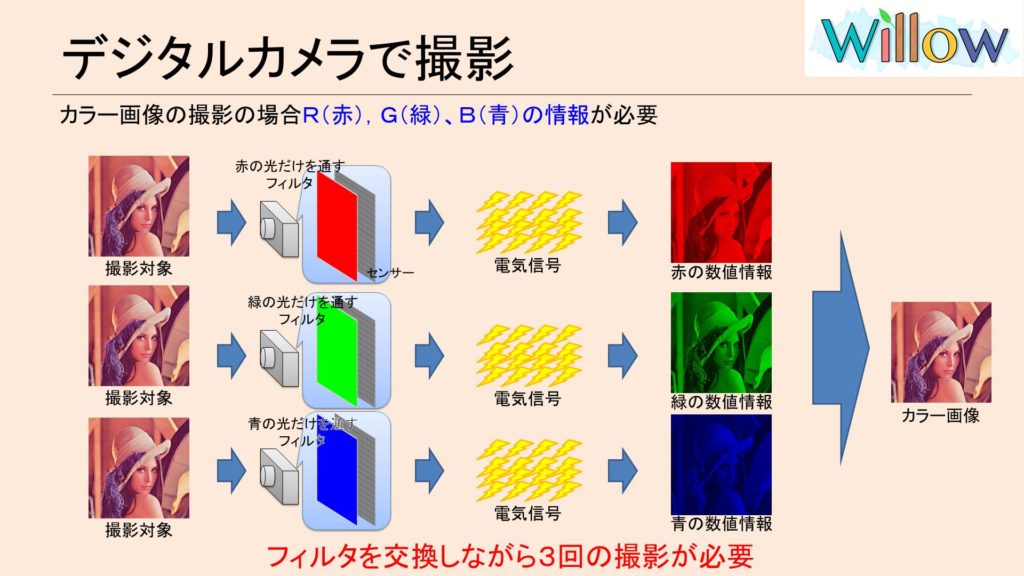
カラー画像の場合を説明していきます。
先程のセンサーの手前に赤い光だけを通すフィルターを設置します。
これで、各画素の赤色の強さを0~255の数値データとして得ることができます。
緑、青についても同じことをすれば、各画素に対して、赤、緑、青の
色の強さを取得できるので、最終的にカラー画像を得ることができます。
ただし、この方法だと、フィルターを交換しながら3回撮影するようですよね?
普段私たちが使っているカメラはパシャっっと一発でカラー画像が撮れています。
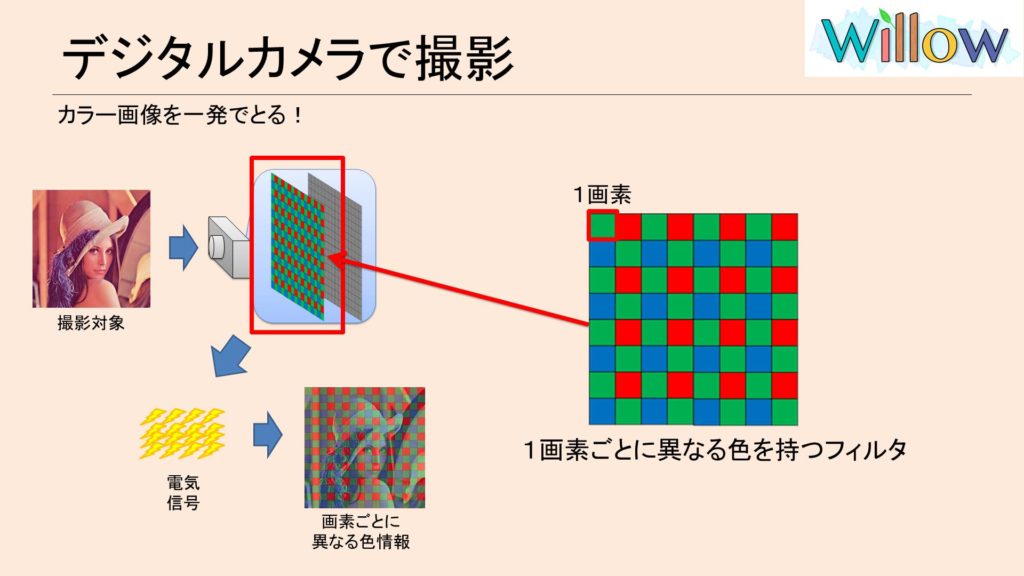
一発でカラー画像を撮影するにはちょっと工夫が必要です。

実は、こんなフィルターを使います。
このフィルターには、1画素ごとに違う色のフィルターが配置されているため
フィルターを通して撮影した画像は、
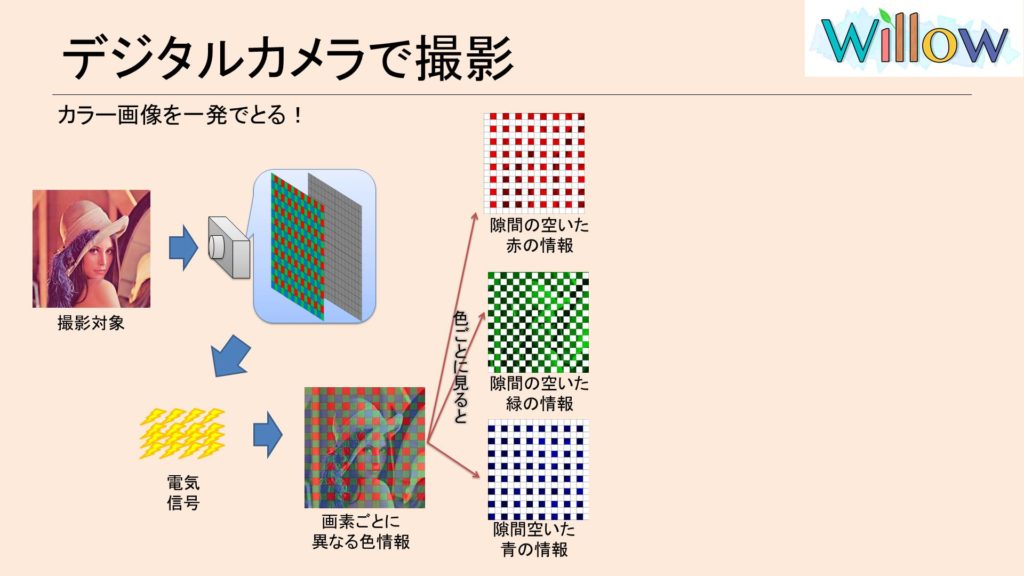
こんなふうに、ある画素では赤色、ある画素では緑、またある画素では青の情報を持ったデータとなっています。

色ごとに分解するとこんな感じになります。
すかすかですよね、
カラー画像は1画素につき3つの色情報がなければなりません。
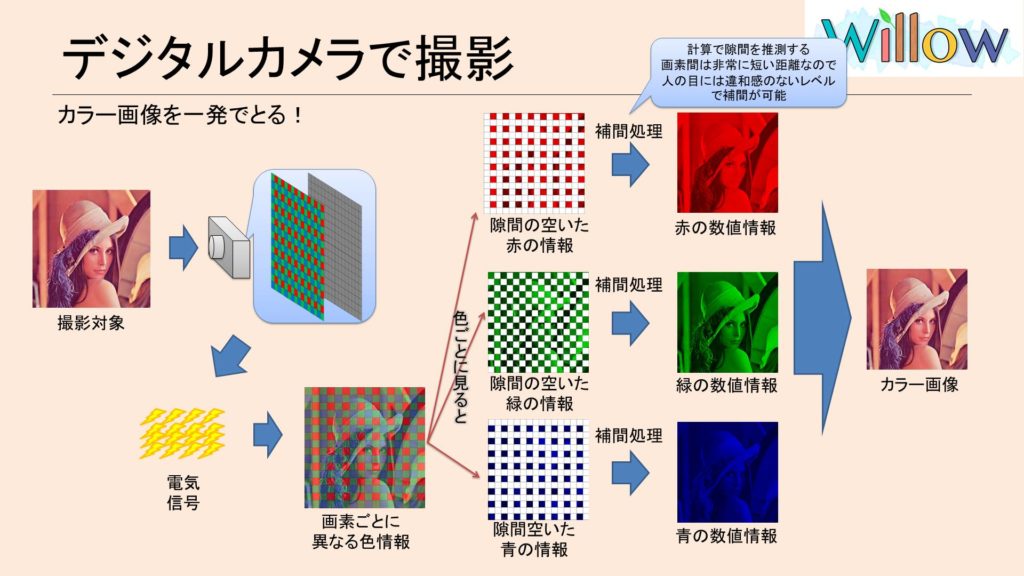
ですので、この隙間を計算によって埋めます。
この隙間を埋める処理を補間(またはデモザイキング)と言います。
この処理について詳しくは省略しますが、
簡単にいうと、隙間の周りにある情報から頑張って推測します。
画素間の距離は非常に小さいため、違和感のないレベルで補完することができます。

補間処理がおわれば、すべての画素で赤、緑、青の情報がそろいます。
これで、カラー画像が出来上がりますね。
カメラによっては、この流れでない場合もありますが、
スマホなどのカメラは多くの場合このような流れでカラー写真を撮っています。
まとめ

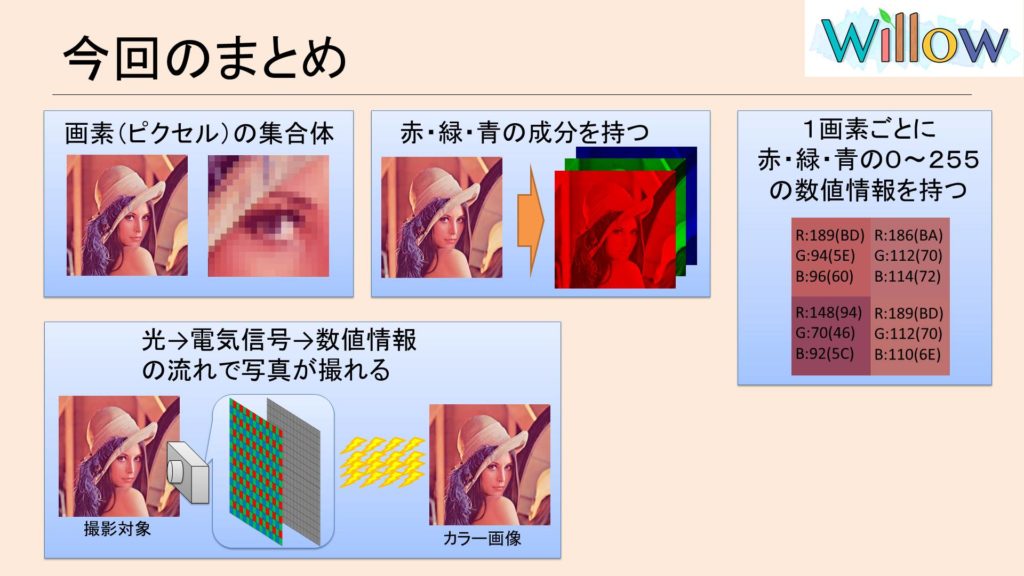
最後にまとめです。
1:画像は画素の集合体
2:カラー画像は赤・緑・青の成分を持つ
3:1画素ごとに、各色の数値情報0~255を持つ
4:カメラでの撮影は、光、電気信号、数値情報の流れで画像が出来上がる。
解説は、以上となります。
デジタル画像について少しでも理解が深まっていただけていたらうれしいです。