FlutterのWebアプリにGoogleAdSense広告を付ける手順
本記事では、Flutterで作成したWebアプリにGoogleAdSenseの広告を付ける手順を解説します。
(確認できる範囲でPC、スマホ、タブレットで正常に表示されました。)
今回紹介する手順ではフッター部分に横長の広告を表示できるようになります。
下のリンクから、実際の広告が付いたアプリが確認できます。

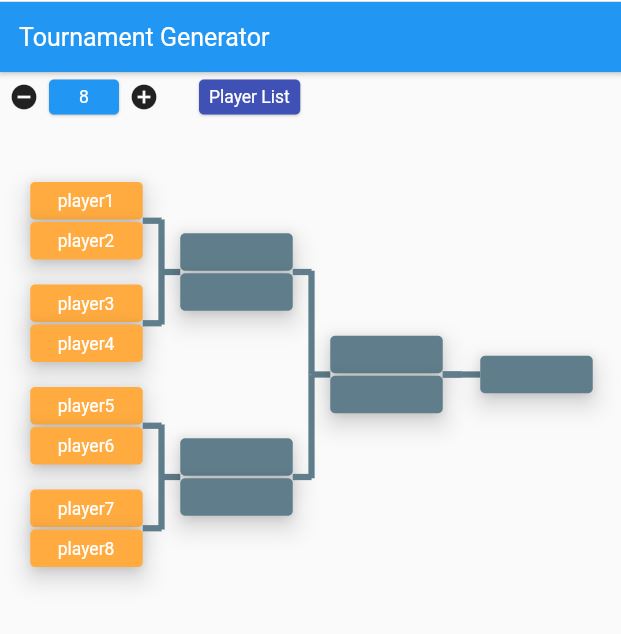
https://tournament.yuyu-log.com/#/
(Flutterの練習として作った簡単なトーナメントアプリに広告を付けてみた。)
事前準備
必要なもの。
- 完成済みのFlutterWebアプリ
- GoogleAdSenseの審査が通ったドメイン
今回は、GoogleAdSenseの審査に合格したドメインのサブドメインにWebアプリをデプロイします。
サブドメインの作り方、Webアプリのデプロイ方法は本記事では解説しません。
AdSense側のサブドメイン設定方法は以下で解説されています。
https://support.google.com/adsense/answer/9130110?hl=ja
GoogleAdSenseで広告ユニットを作成

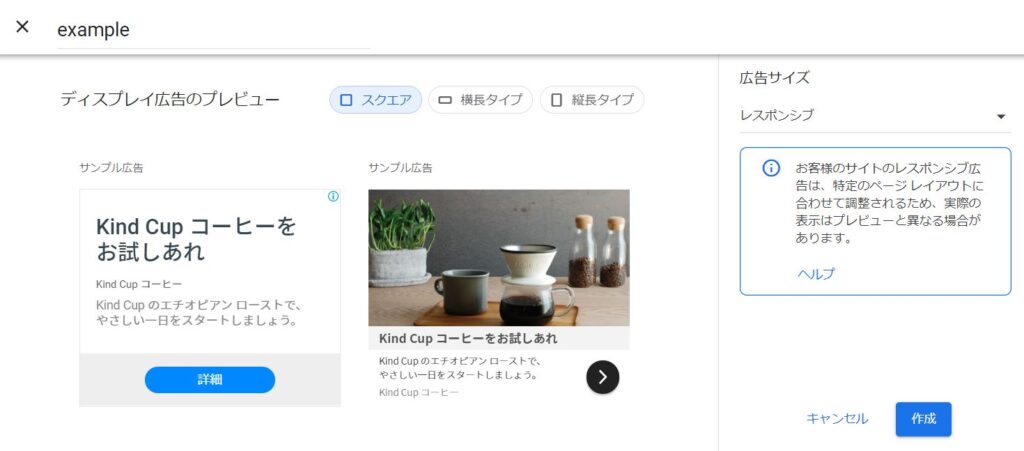
広告 → サマリー → 広告ユニットごと → ディスプレイ広告 を選択します。

適当な名前を付けて、作成を押します。
すると、HTMLコードが表示されるので、完了を押しましょう。
この時のHTMLコードの以下の部分は後で使います。
data-ad-client="●●●●●●●●●●●●●●●●●"
data-ad-slot="●●●●●●●●●"これでひとまず、AdSense側の操作は完了です。
index.htmlの編集(Flutter側)
index.htmlを編集して広告を設置するスペースを作成します。
今回はfooderスペースに広告を設定します。
fooderの設定を<head></head>タグ内に以下のように記述します。
<style type="text/css">
<!--
footer{
width: 100%;
height: 100px;
background-color: #00c7de;
color: #fff;
text-align: center;
padding: 0;
position: absolute;
bottom: 0;
z-index: 100;
}
-->
</style>
色や、サイズは適時変更してください。
ただし、heigthが100px以下の場合正常に広告が表示されませんでしたのでご注意ください。
次に、<body></body>タグ内のfooder部分に広告コードを記載します。
この時の広告コードは、上で表示されたHTMLコードではなく、以下のものを使用して下さい。
<footer>
<style>
.example_responsive_1 { width: 320px; height: 100px; }
@media(min-width: 500px) { .example_responsive_1 { width: 468px; height: 60px; } }
@media(min-width: 800px) { .example_responsive_1 { width: 728px; height: 90px; } }
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Home_Page -->
<ins class="adsbygoogle example_responsive_1"
style="display:inline-block"
data-ad-client="●●●●●●●●●●●●●●●●●"
data-ad-slot="●●●●●●●●●"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</footer>ここで、上記コードの
data-ad-client="●●●●●●●●●●●●●●●●●"
data-ad-slot="●●●●●●●●●"部分には、AdSenseで確認したIDを入力してください。
example_responsive_1の部分は、任意の名前に変更して大丈夫です。
あとはデプロイするだけ。
あとは、用意したサブドメインにデプロイすれば広告が表示されるはずです。
以上です。