マイクロビット (micro:bit) は、家電量販店でも見かけるほど普及してきました。プログラミング必修化のながれで、このマイクロビットを授業で扱っている小中学校も増えてきています。
この記事では、マイクロビットを初めて使う、購入を検討している方向けに、
マイクロビットでできることや、簡単なプログラミングの方法を解説をします。
以下の動画でも詳しく解説しています。
本記事の内容は、動画の内容とほとんど同じです。お好きな方をご覧ください。
解説動画はこちら
マイクロビット(micro:bit)って??

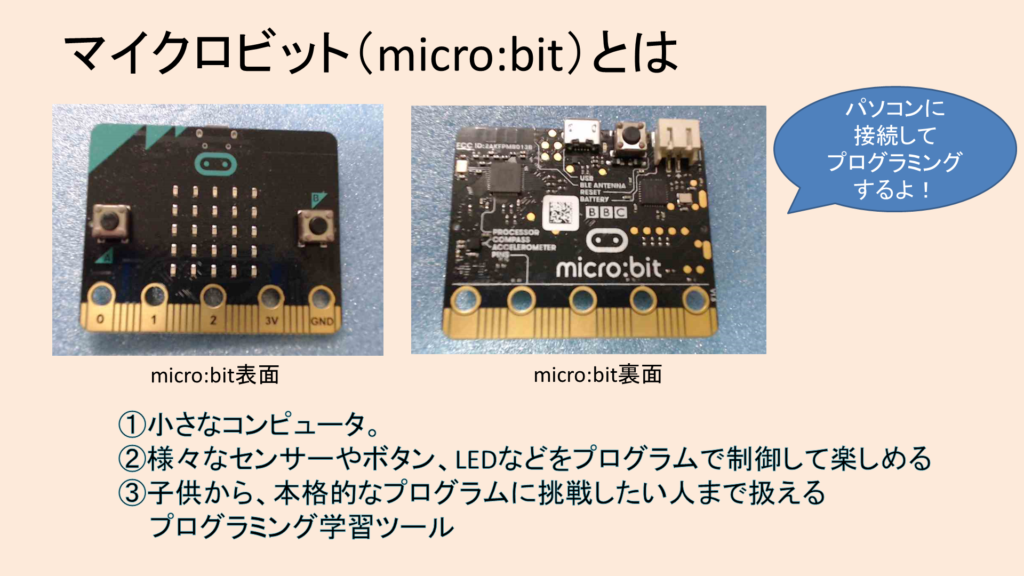
マイクロビットは 様々なセンサーやLEDなどがついている小さなコンピュータです。
このコンピュータを自分で作ったプログラムで制御して楽しみます。
比較的簡単に電子工作を楽しむことができ、子供でも扱いやすいため
プログラミングの学習ツールとしても注目されています。

小中学校などでも使われてるよ!
小さいけど機能満載!

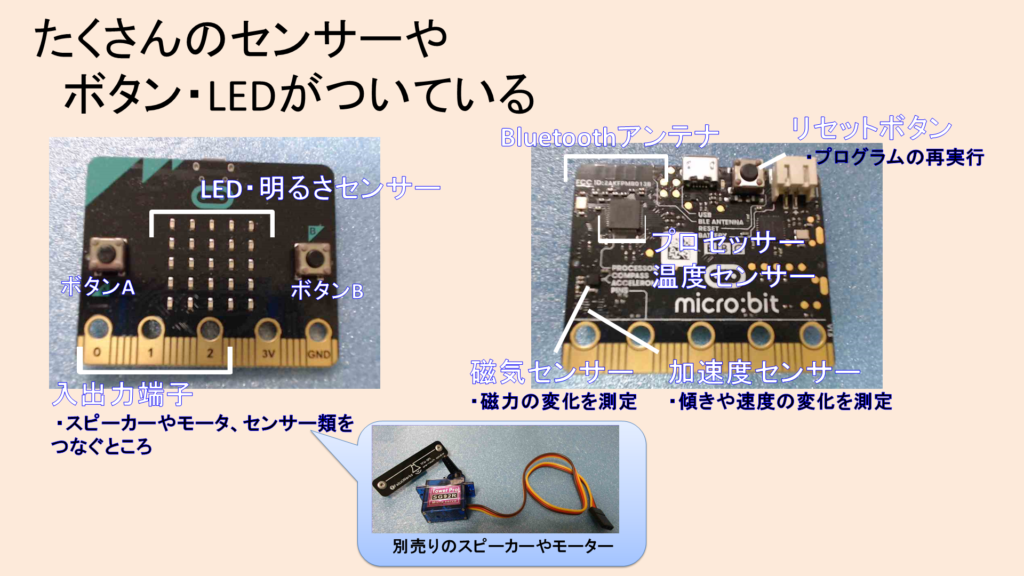
マイクロビットは小さい体に、たくさんの機能を持っています。上の図に主要部を紹介しています。
- LED(5×5)
- 明るさセンサー
- ボタン(Aボタン、Bボタン)
- 入出力端子(スピーカーやモーター、センサー類をつなぐことができる)
- 磁気センサー(磁力の変化を測定)
- 加速度センサー(傾きや速度の変化を測定)
- 温度センサー
- Bluetoothアンテナ(タブレットやPCとBluetooth接続可能)
これら、様々なセンサーやLEDなどをプログラムで自由に制御できます。
別売りの、センサーやスピーカー、モーター等を使うことでさらにできることが広がります。
アイデア次第で、いろいろなものが作れます。作品作りを通してプログラミングスキルが身に付きます。

小さいのにいろいろできるんだね!
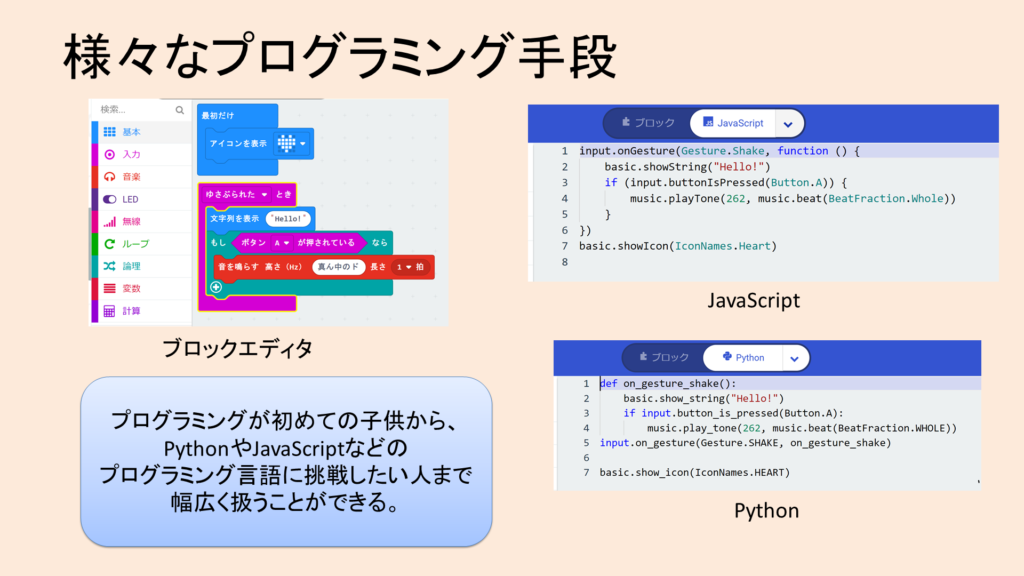
いろいろなプログラミング手段

マイクロビットは、プログラミングが初めての人でも扱いやすい「ブロックエディタ」でプログラミングすることができます。また、「Scratch」でプログラミングすることもできます。さらに、「JavaScript」た「Python」といったプログラミング言語できます。そのため、ブロックエディタから他の言語を学びたい場合にも学習ツールとして扱えます。
マイクロビットを起動してみよう!
USBケーブルをPCにつなぐと、マイクロビットが起動します。
初回起動時は、デモプログラムが起動します。
デモプログラムは、以下の手順で進んでいきます。(すべて無視しても問題ないです。)
- Hello と表示される。
- ←A、→Bと表示される(各ボタンを押すと次に進む)
- SHAKEと表示される(マイクロビット本体を振ると次に進む)
- CHASE THE DOT と表示される(本体を傾けて、点滅するLEDを追いかける)
- GREATと表示される
- 終了
自分で作った新しいプログラムを書き込むことで、このデモプログラムは起動しなくなります。
では、実際にプログラムを作ってみましょう。
プログラミングしてみよう!
必要なもの
- マイクロビット本体
- インターネットに接続されたPC
- マイクロビットとPCを接続するUSBケーブル( Mini USB Type-B )
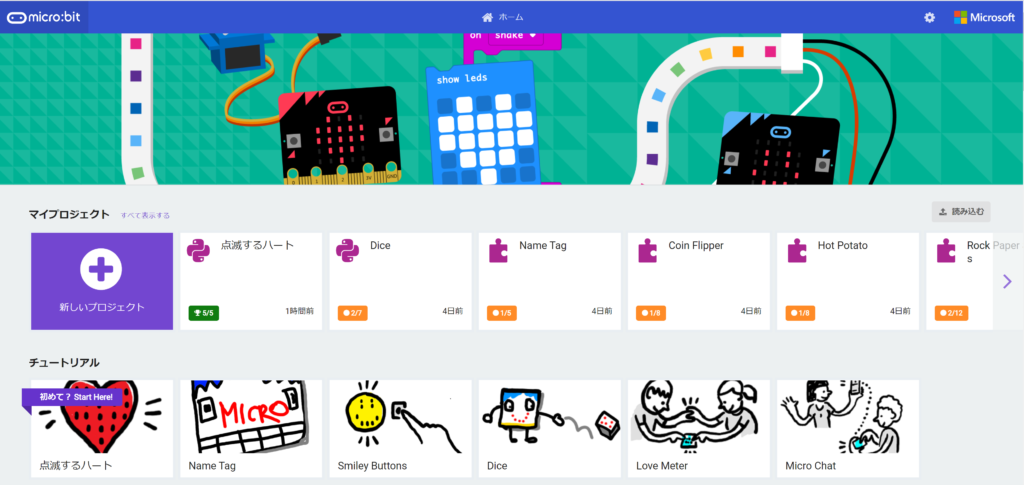
まずは、パソコンで「makecode」というサイトを開きましょう。↓


このような画面が開きます。プログラミングを始めるときは、「新しいプロジェクト」をクリックすると始めることができますが、今回はチュートリアル「点滅するハート」をクリックしてプログラムを作ってみましょう。

クリックしたら、さらに「ブロック」をクリックしましょう。

「OK」をクリックします。

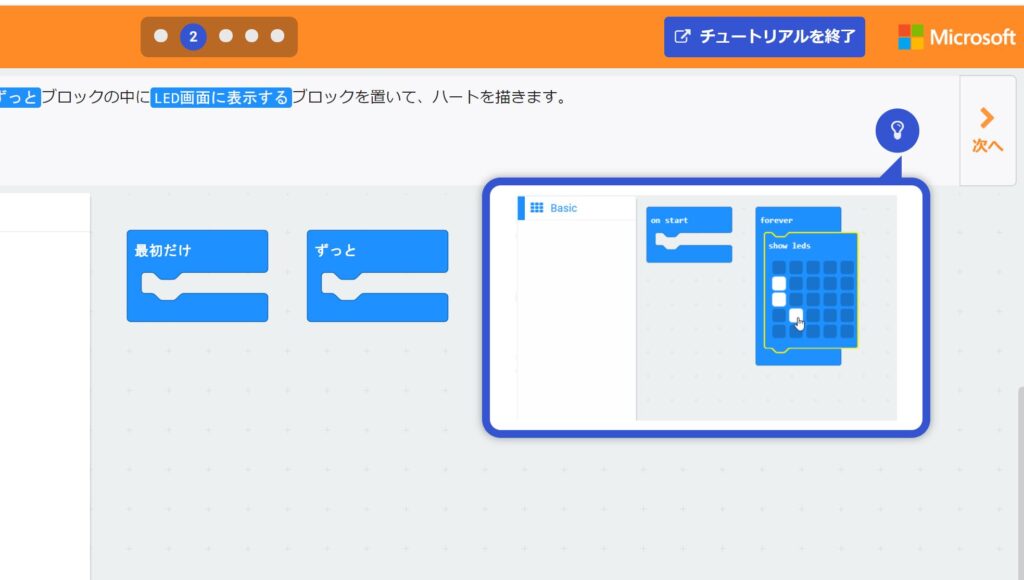
指示が表示さるので(たまに英語で表示されますが、雰囲気で乗り切りましょう!)、
まねしてブロックを組み合わせましょう。できたら「次へ」をクリックします。

「LEDに表示」ブロックは、光らせたい場所をクリックして白色にします。今回は、ハートに光らせたいので、ハート型になるように光らせる場所を選択します。
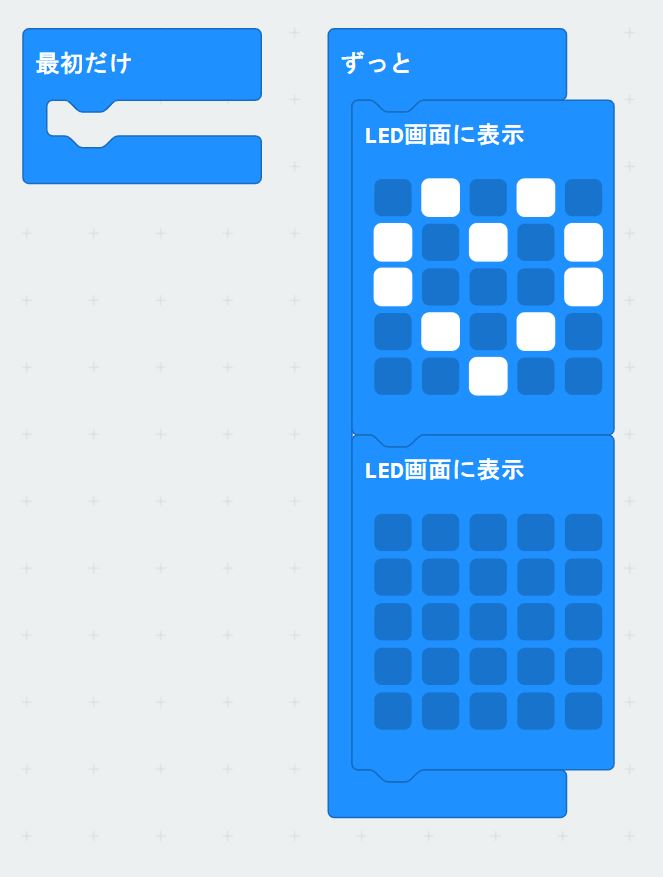
指示通り進めると、上のようなプログラムになるはずです。
「ずっと」に囲まれたブロックは繰り返し実行されるので、「ハート型に光らせるブロック」と「何も光らせないブロック」が繰り返されるため、ハートが点滅したように動作します。
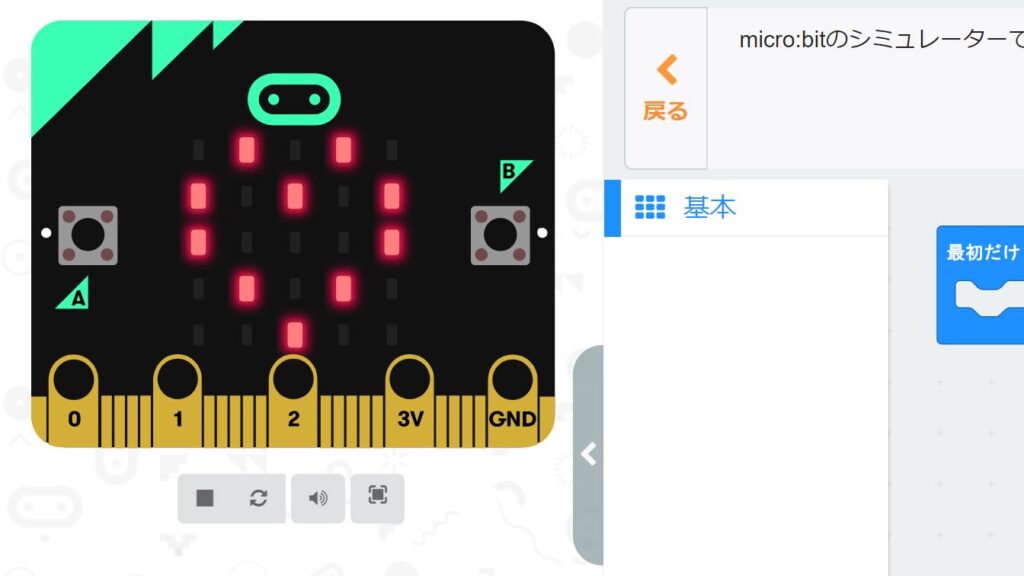
作ったプログラムがどのように動作するか、画面左側にあるシミュレーターで確認することができます。

ちゃんとハートが点滅していたら、うまくプログラムできています。
(このようにシミュレーターで動きを確認できるので、実はマイクロビット本体がなくてもプログラミングすることができます。)
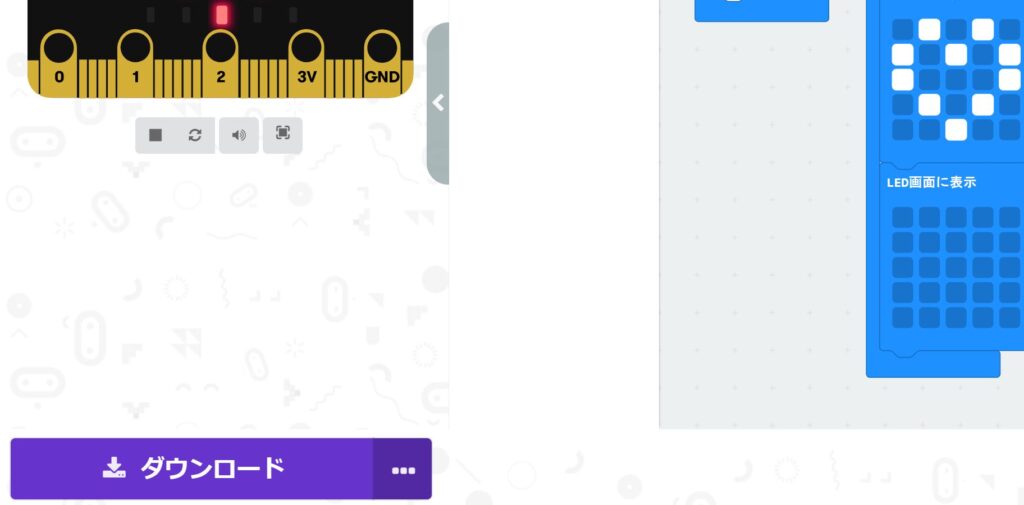
完成したプログラムをマイクロビットに流し込みましょう!

画面左下のダウンロードをクリックします。
すると、プログラムがダウンロードフォルダに保存されます。
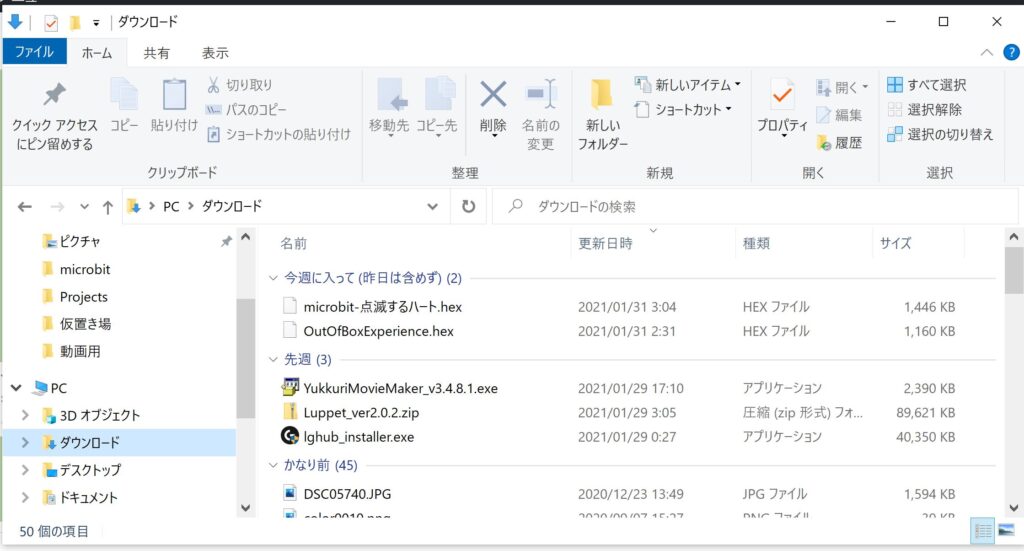
エクスプローラーでフォルダを開きましょう。

「点滅するハート.hex」というファイルがあるので、これをマイクロビットに書き込みます。
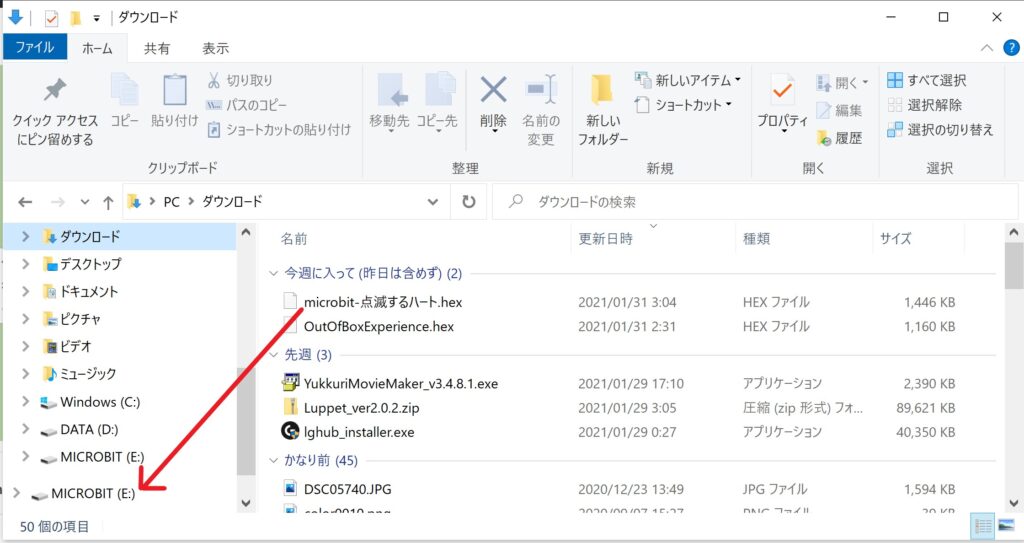
マイクロビットをPCに接続すると、MICROBITという保存領域がエクスプローラーに表示されます。ここに、 「点滅するハート.hex」 ファイルを移動(コピー)させます。

※よくわからない場合は上の解説動画をご覧ください。
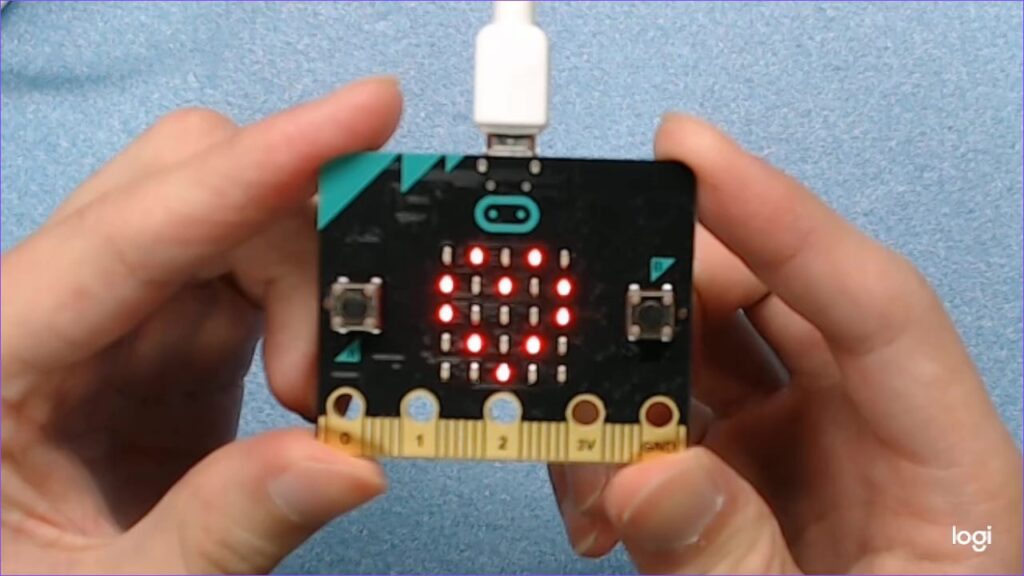
これで、本体にプログラムが書き込まれます。
シミュレーターと同様に、ハートが点滅するようになるはずです。

以上で、「点滅するハート」のプログラム完成です。
お疲れさまでした!

私にもできました!!
さいごに
このサイトやWillowYoutubeチャンネルでは、今後もマイクロビット(micro:bit)のプログラミング解説を行います。マイクロビット以外にも、学生向けに、プログラミングの練習となるような問題、解説も行っていますので、ぜひご覧ください。